Google ReCaptcha for Sitecore Forms
Introduction:
I’ve been exploring Sitecore Forms and implemented the Google Re-captcha form element within the Sitecore forms. Re-captcha is the basic requirement for the form submission process and in order to implement this, we’ve to write some code to it.
We will go through step by step process to implement the Google Recaptcha with Sitecore Forms using the custom form element.
Step :
1. Create Field Template :
A Sitecore template defines form elements. To create a new element, we must create its template first.
To add a template:
ü In Sitecore Content editor navigate to Sitecore/Template and create new folder example, the Fields Folder.
ü Click the new folder create a new template.
ü Enter the name of the template, select the base template: Templates/System/
ü Forms/Field, and click NEXT.
ü Click the new template, and on the Builder tab, add the relevant template fields. for example in the Recaptcha need a private key and public key, so we create two filed and also check the shared checkbox.
2. Create a new Class :
Can create the logic for the View model by creating a new class that derives from the MultipleLineTextViewModel class. You can control how the form element displays by arranging the HTML.
3. Create the Razor view file:
In the Razor view file have how to display the recaptcha.
4. Create the section for the form Element
Now you can add the section that appears in the Form element pane.
To more details follow below link
Core DB Changes :
1. Go to the “/Sitecore/client/Applications/FormsBuilder/Components/Layouts/PropertyGridForm/PageSettings/Common/Details” and duplicate the “FieldName” Item.
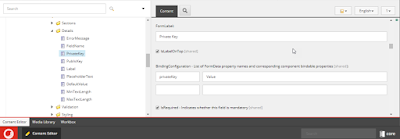
2. Update the “FormLabel” to “Private Key” and “BindingConfiguration” like below screenshot
3. Do the same steps to the remaining two fields.
Now we need to create the Property Editor.
1. Go to the “/Sitecore/client/Applications/FormsBuilder/Components/Layouts/PropertyGridForm/PageSettings/Settings” Item.
2. Duplicate the “SingleLineText” and Update the details section.
3. Add the newly created details items to “GoogleRecapthca” item like below screenshot
Master DB changes :
1. Go to the “/Sitecore/templates/System/Forms/Fields” and duplicate the “/Sitecore/templates/System/Forms/Fields/Input” Item.
2. We need to add the below fields in the “Google Recaptcha” Item and create the _StandardValues as well.
· Public Key
· Private Key
· Error Message
3. Update the PrivateKey and PublicKey in _StandardValues.





1 Comments
This is a good post. This post gives truly quality information. I’m definitely going to look into it. Really very useful tips are provided here. Thank you so much. Keep up the good works. anti captcha api
ReplyDeletePost a Comment