Sitecore includes the new features of Embeddable Forms Framework (EFF) in version 10.3. This framework help to add the Sitecore form to any website and is easily manageable. The highlight is we can add a Sitecore form in the Sitecore webpage as well as the page, not Sitecore.
We should add simple JavaScript code and some CSS references. It will reduce the time to create the form the scratch using tools. Just create the form in the Sitecore forms section then publish it and use it anywhere where ever we want. The EFF does not affect any of the functionality of the website pages.
The main benefits of using EFF in Sitecore for non-technical users can add the form to their websites and it supports flexibility and ease of use.
Prerequisites
- Sitecore 10.3.0
- Sitecore Headless Service 21.0.0 or later
Setup
- Install Sitecore Headless Service 21.0.0
- Create API Key in the content editor (Attach 1)
- Download EFF
Zip file from here (Attach 2)
- Once, you need to copy the CSS folder and Js file zip file and paste them into your Sitecore root folder or your non-Sitecore website (Attach 3)
Attach 1:
Attach 3:
Add an Embeddable to a Webpage
Once you have done all the prerequisites you can be able to create a Form in Sitecore Form
designer. After creating the form in the designer tool, you should copy the
Sitecore Form ID. You can copy the Form ID from the URL (Attach 4) or in the Sitecore
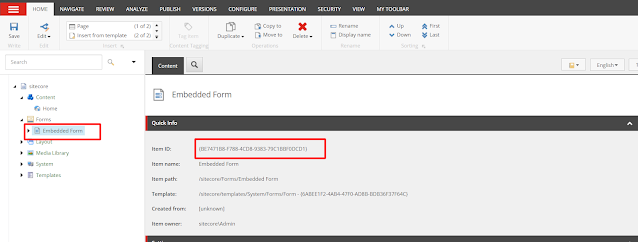
content editor under the form section (Attach 5).
Attach 4:
Attach 5:
Design and Create a Simple HTML page
Create a
simple Html without any CSS and JS. Here we just embedded our Sitecore form
with help of the API key and the URL.
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Sitecore Embeddable Forms Sample</title>
</head>
<body>
<div class="my-page-container">
<h1>Sitecore Embeddable Forms Sample</h1>
<div class="my-embeddable-form-container">
<scef-form formId="{9320F8B7-7199-42AE-B653-0281A3451E4E}"></scef-form>
</div>
</div>
<script type="text/javascript" src="./sitecore-embeddableforms.umd.js?sc_site=https://plsc.dev.local&sc_apikey=2A72FB75-5D3C-402F-A6C1-EB34ED5C1140"></script>
</body>
</html>
Then excute the HTML file. You will get the form on your non-Sitecore web page.
Sitecore magic!!!


.png)



0 Comments
Post a Comment